私は、カラオケ用の動画を自分で作る為にMovavi Video Suitoという動画編集ソフトを購入しました。
安く購入する手順や実際の作り方を簡単にまとめた記事を投稿済みです。
作ったMADはYouTubeにもupしています。
そこまでせっかくやっているので、他の使い方もまとめていこうと思います。
購入前の機能確認という意味で読んでみるのもいいかもしれませんよ?
今回は、「アニメーション」についての説明です。
ちなみに、カラオケ用途に動画編集をしているので、カテゴリはカラオケに突っ込んでいます。
1.初めに
左から右へ、上から下へ、ズームイン、ズームアウト…静止画でも動きを加えるとそれっぽさが増します。
今回はそんな動きを付ける方法、アニメーションについて説明をしていきます。
2.下準備
画像をそのまま動かすのもいいのですが、切り抜いた画像を使うとよりそれっぽくなるので、今回は切り抜きも駆使した例を紹介していこうと思います。

切り抜きの方法は別途まとめてあるので、気になったら以下の記事も見てみてください。

3.アニメーションを使う
使用するのはMovavi Video SuiteのMovavi Video Editorです。
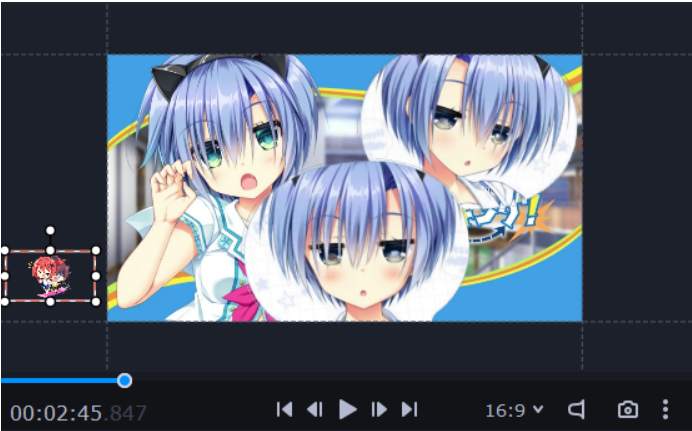
素材をインポートしたら配置したい場所に画像をセットします。

アニメーションを付けていない状態なので手前に表示されているだけですね。
では、アニメーション機能を使って動かしてみましょう。
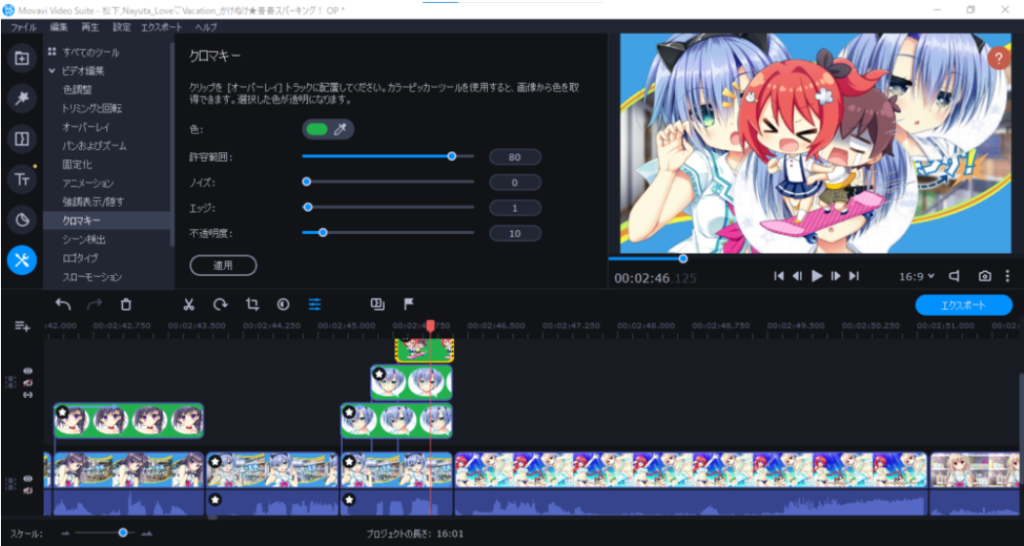
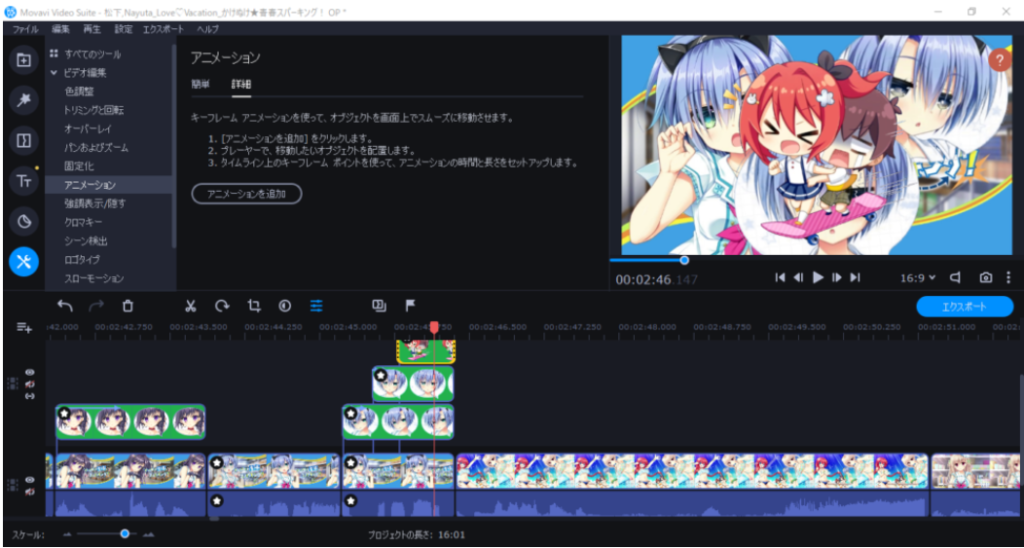
「その他のツール」の「アニメーション」を選択します。
ここに「アニメーションを追加」というボタンがあるので、これをクリックします。

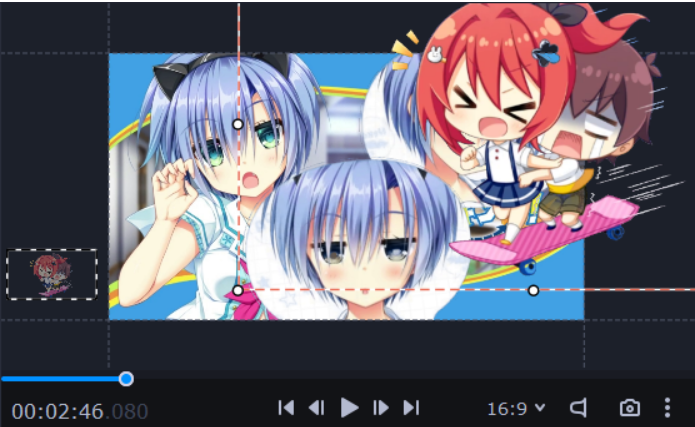
すると、下のワークエリアのところに◎が2つ出現します。

この◎をダブルクリックすると画像の位置や大きさを変更でき、◎と◎の間を繋ぐように画像が動きます。
また、「アニメーションを追加」を押して以降はそこに「キーフレームを追加」というボタンが表示されるようになります。
これを押すと、◎が増えます。
つまり、より複雑な動きをさせることができるんですね。
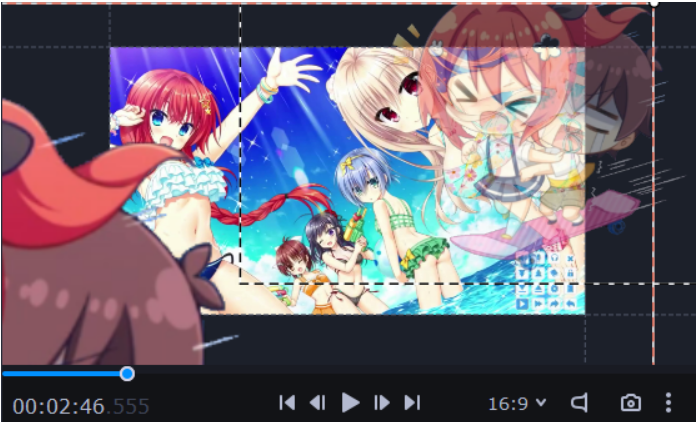
試しに、以下のように設定したらどう動くのか見てみましょう。



↓動き
ちなみに、吹き出しにもアニメーション機能を使っています。
こんな感じに素人でも簡単にアニメーションを付けることが可能なんです。