私は、カラオケ用の動画を自分で作る為にMovavi Video Suitoという動画編集ソフトを購入しました。
安く購入する手順や実際の作り方を簡単にまとめた記事を投稿済みです。
作ったMADはYouTubeにもupしています。
そこまでせっかくやっているので、他の使い方もまとめていこうと思います。
購入前の機能確認という意味で読んでみるのもいいかもしれませんよ?
今回は、「透過させた画像を重ねる方法」についての説明です。
ちなみに、カラオケ用途に動画編集をしているので、カテゴリはカラオケに突っ込んでいます。
1.初めに
「画像を透過させて重ねる」って妙に限定された条件ですよね。
そんな内容をまとめている理由はついでです。
この記事をまとめる前に切り抜きの方法をまとめていたんですよ。
元々YouTubeのサムネを作るついでにまとめてたんですけど、その為の操作に「画像を重ねる」と「画像を透過させる」が必要だったのです。
なので、『せっかくだからその方法もまとめておくか』と思ったわけです。
切り抜きの方法が気になる場合は以下へどうぞ。

2.画像を重ねる
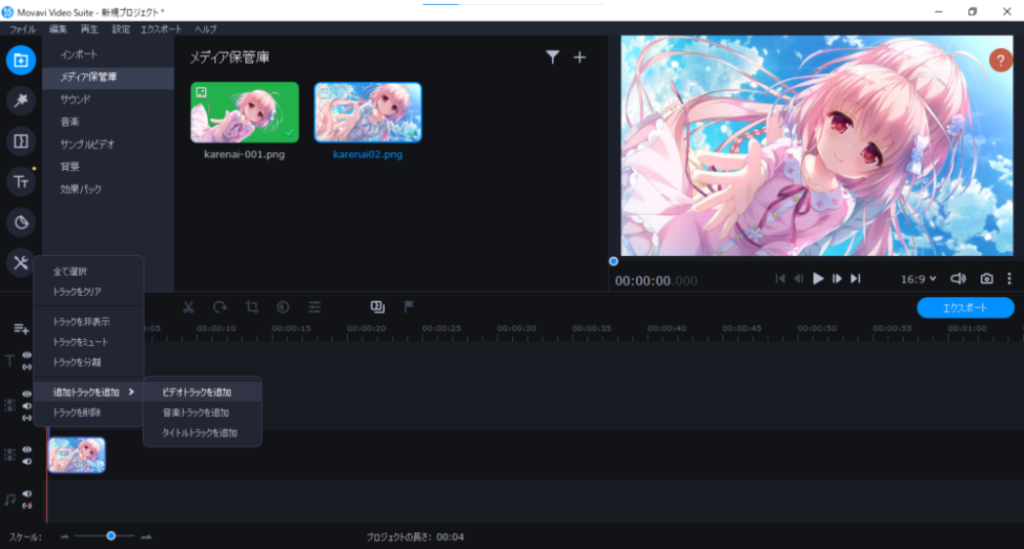
まずは、左下のエリアを右クリックして「ビデオトラックを追加」を選択します。
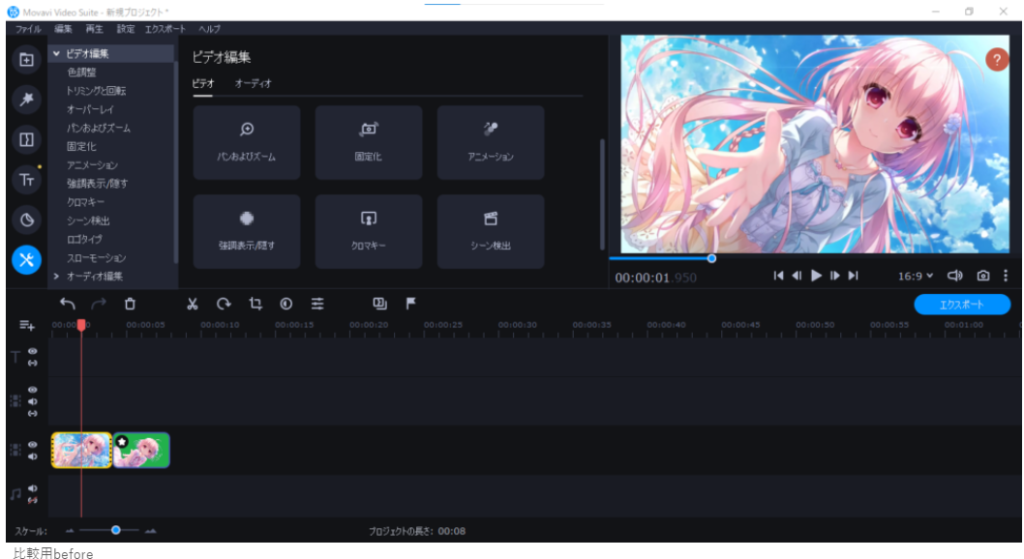
この状態で二つのビデオトラックに画像を一つずつ配置します。
方法は普通に画像をドラッグしてあげればOKです。



切り抜きしている状態だからこんな見た目になりますが、切り抜いていないと上のビデオトラックに配置した画像が前面になり、下のビデオトラックに配置した画像は完全に見えなくなります。
3.画像を透過させる
ここから前面の画像を透過させていきます。
そもそもの話なのですが、この説明のように画像を重ねた状態で且つ上のビデオトラックでしか画像を透過させることができません。
最初からある一つのビデオトラックだけだと透過させる機能はないのです。
そこだけ注意ですね。
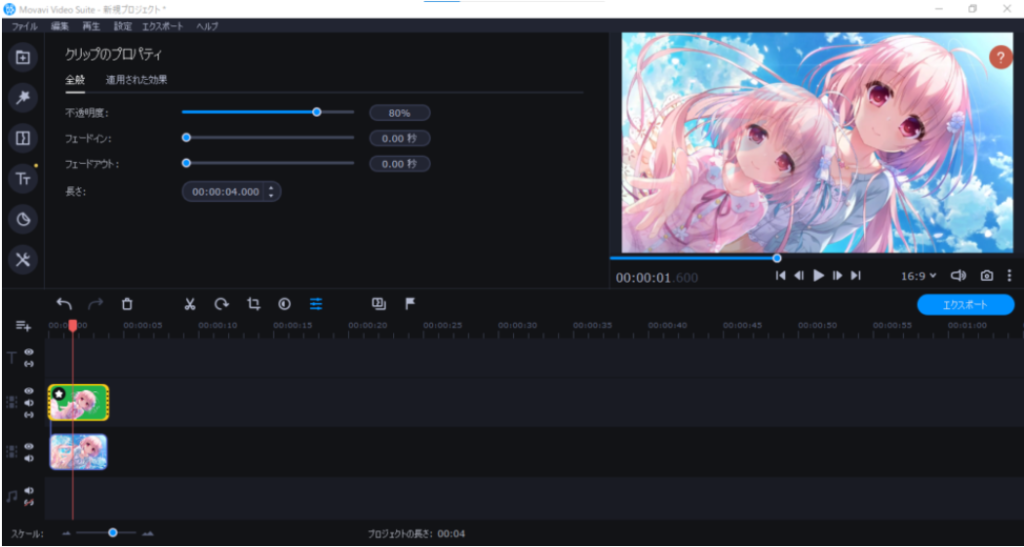
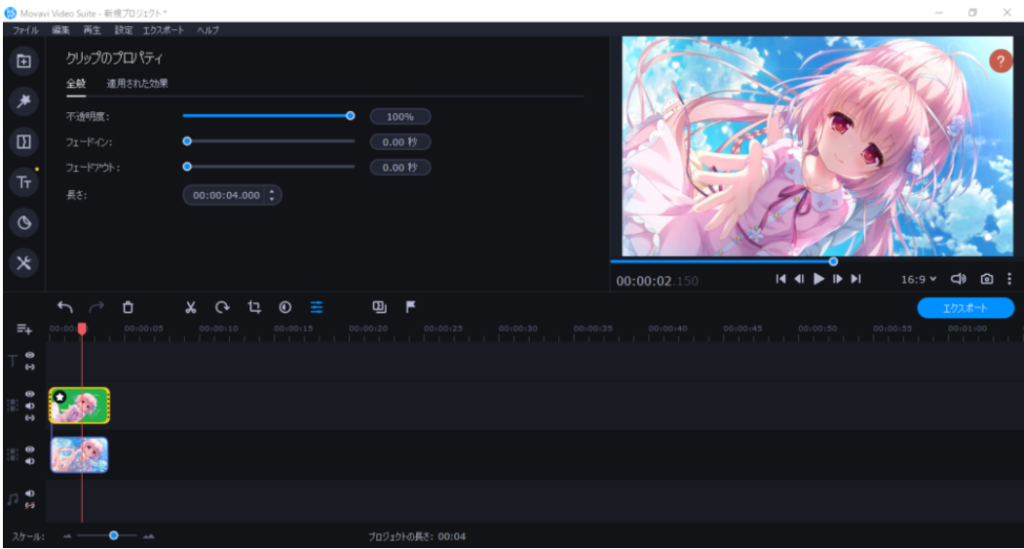
透過させる方法は簡単で、画面下のエリアで透過させたい方の画像をダブルクリックします。

はい、不透明度という項目が出てきました。
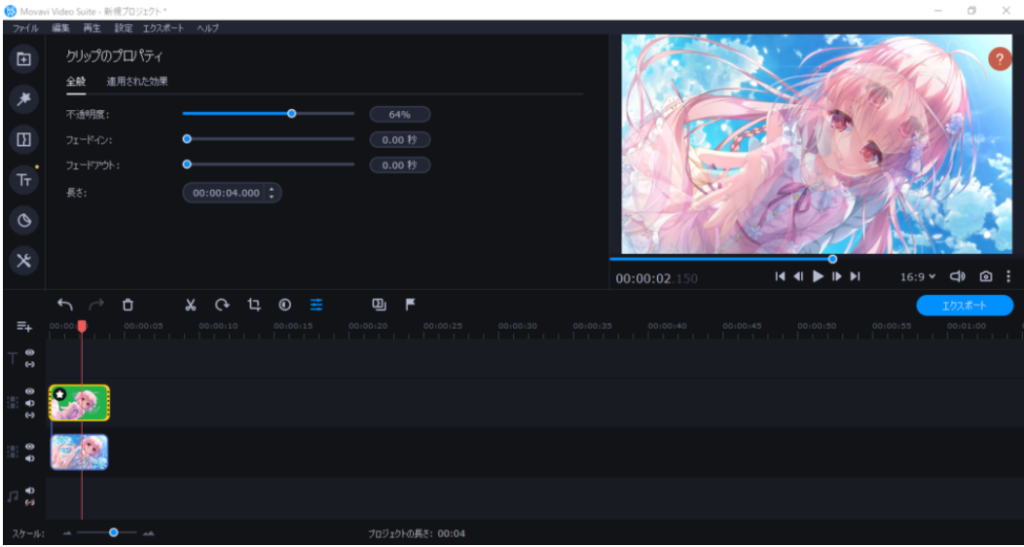
このバーを動かすだけです。

透けましたね。
あとは配置と透過度を弄れば完成です。簡単でしょう?