今回は、「スペースが勝手に詰められる場合の対処法」について記述していきます。
1.症状について
WordPressはhtmlの知識が無くてもブログを作れてとても便利なのですが、余計な機能も当然付いています。
WordPressに関わらず、文章を見やすくするにはスペースや改行が効果的ですよね?
WordPressには、そんな意図的に空けたスペースを自動で詰めてくれる素敵な機能が備わっています!

ほら、お前のために段落詰めておいてやったぜ?(ドヤァ

…やりやがったぜ!(歓喜)
ということで、プレビュー表示でもスペースを有効にする方法について記載します。
2.TinyMCE Advancedをインストールしよう
プラグインの「TinyMCE Advanced」をインストールしましょう。
TinyMCE Advancedは、エディタの機能を拡張するプラグインです。
つまり、文字を入力したりする時にできることが増える便利なツールとでも思ってもらえばOKです。
手順は以下の通りです。
WordPressの管理画面から、「プラグイン」⇒「新規追加」⇒「TinyMCE Advanced」を検索⇒「今すぐインストール」⇒「有効化」

これでTinyMCE Advancedが有効になりました。
3.TinyMCE Advancedの設定を変更しよう
それでは、TinyMCE Advancedの設定を変更してスペースを有効にしましょう。
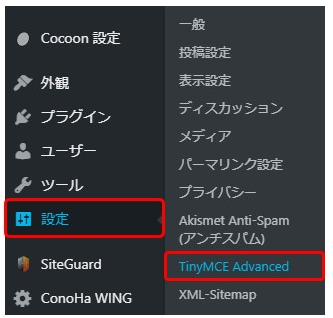
TinyMCE Advancedが問題無く有効化されていれば、WordPressの管理画面の「設定」に「TinyMCE Advanced」が表示されるようになりますので、クリックします。

「高度なオプション」に「段落ポジションの保持」という項目がありますので、チェックを外し、「変更を保存」をクリックして下さい。
設定は以上で完了です!
…というのが調べてよく出てきた設定方法でした。
この方法で問題無かった方はおめでとうございます。
私のように、バージョンが新しいからなのか「段落ポジションの保持」という項目なんか見当たらないという方は次の方法を試しましょう。
4.クラシック版の段落を使おう
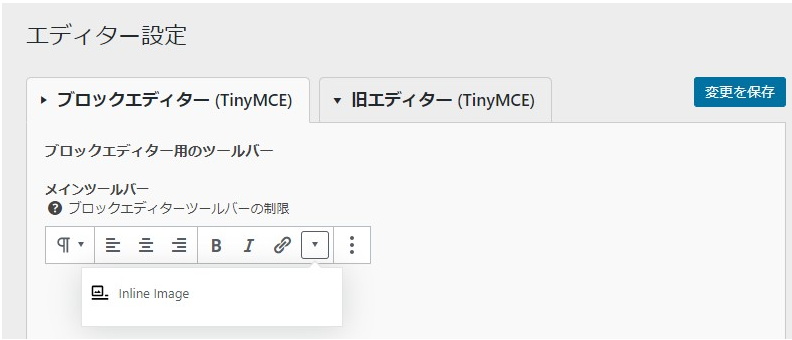
TinyMCE Advancedの設定画面が下図のような方はこちらのやり方でなんとかなると思います。

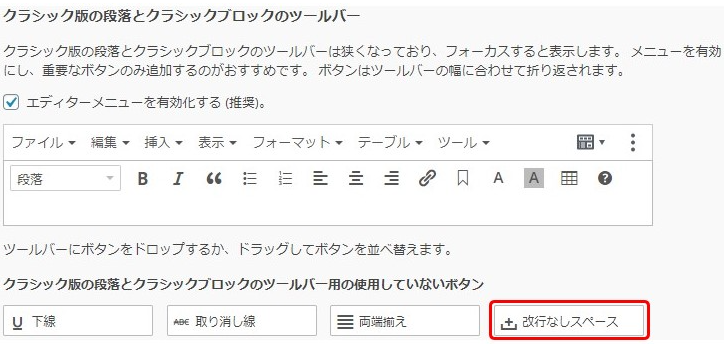
画面を少し下へスクロールすると、「クラシック版の段落とクラシックブロックのツールバー」という項目があります。
その真下に「クラシック版の段落とクラシックブロックのツールバー用の使用していないボタン」という項目があり、この選択肢の中にひっそりと「改行なしスペース」というボタンが存在します。

このボタンをツールバーにドラッグ…する必要はありません。
色々試してみたところ、「クラシック版の段落」なら標準設定でスペースは反映してくれるようです。なんだよそれ…。
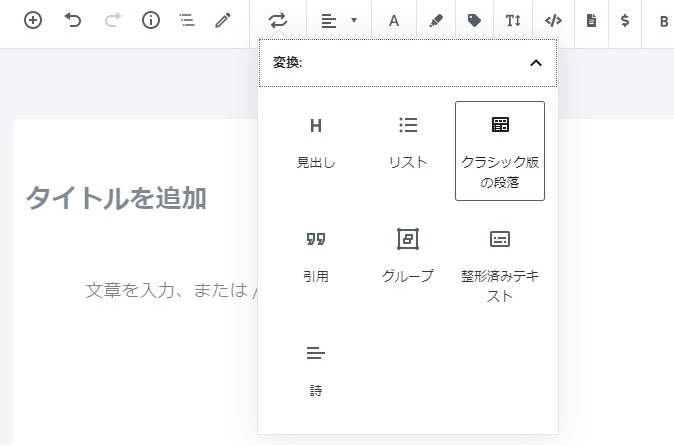
クラシック版の段落なんてどこにあるんだよ、ちくしょう!!
あったよ!!クラシック版の段落が!!

でかした!!
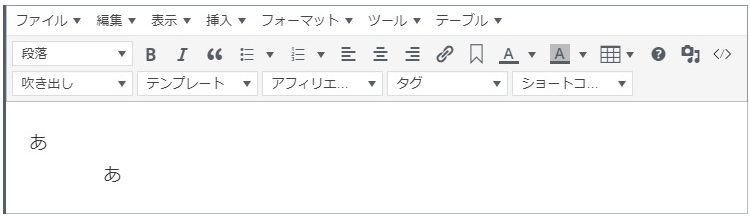
クラシック版の段落を選択すると、下図のようなブロックに変化するので、スペースを入力してプレビュー表示してみましょう。
普通にスペースが反映されているはずです。

「クラシック版の段落」を使わなくても他に方法はあるかもしれませんが、頻繁に使う訳でもなく私としては困らなかったので、これ以上調べていません。
気になる方は他のサイトへどうぞm(_ _)m
以上、「スペースが勝手に詰められる場合の対処法」についてでした。